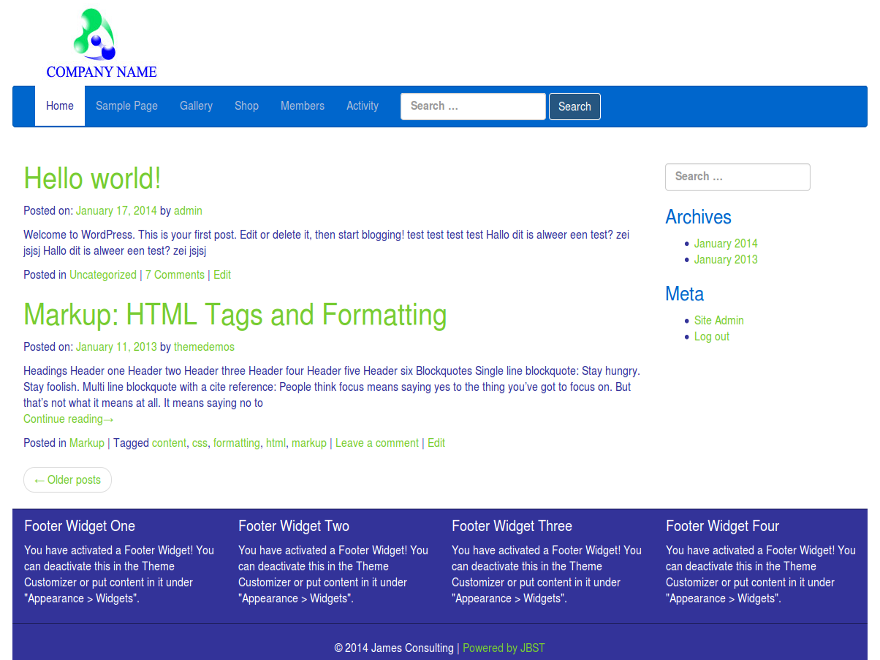
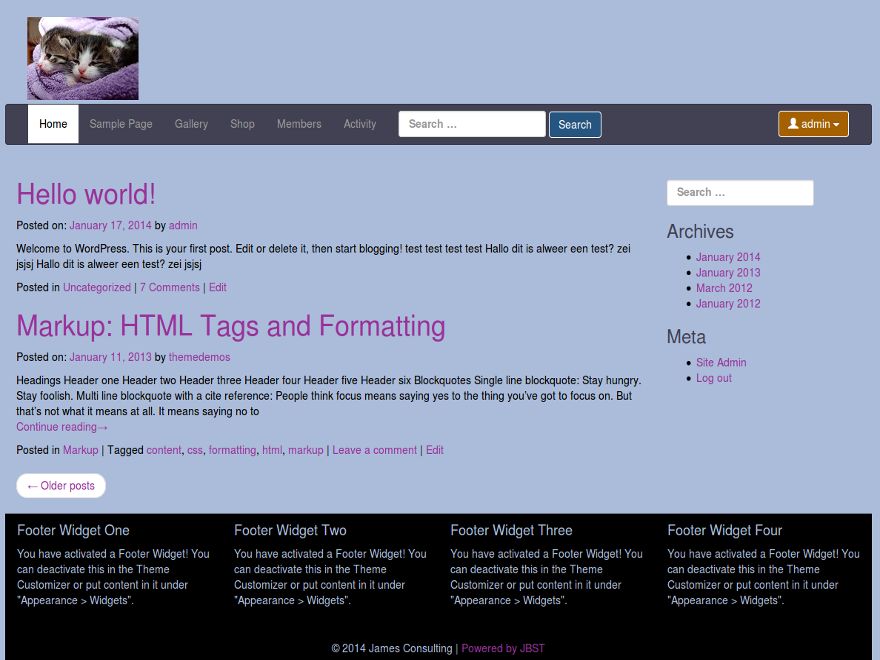
As already mentioned in my previous post about Bootstrap 4; i have built a WordPress Starter Theme with Bootstrap 4. If you like both Bootstrap and WordPress you should really try it!
People claim that Bootstrap and WordPress don’t always match, some opinions about that can be found at When to Use Bootstrap for Your WordPress Theme (And When Not To) and Why Bootstrap is a bad fit for WordPress Themes.
The problem, Bootstrap is not pure semantic and uses predefined presentational CSS classes for layout and other markup, WordPress uses more semantical code by default, but also has its own CSS classes presentation. So Bootstrap CSS classes do not fit WordPress’ HTML code by default. Two way to fix the preceding; change the HTML output of WordPress or applies Bootstrap’s (S)CSS on the default WordPress classes. Also notice that the SCSS code of Bootstrap, Less code for earlier version had been refactored to avoid both extends and child selectors, which means the way you can use this classes become more flexible.
When changing the HTML output of WordPress, people speak about the “nav walker” thing, indeed you have to create a custom nav walker which enables you to display the Bootstrap CSS classes in the HTML code of your page navigation structures. You can download these walkers anywhere. In the JBST theme the following nav walker classes had been used:
<?php
// Big thanks to Brett Mason (https://github.com/brettsmason) for the awesome walker
class Topbar_Menu_Walker extends Walker_Nav_Menu {
// add main/sub classes to li's and links(&$output, $item,
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0) {
// passed classes
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = esc_attr( implode( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) ) );
$active = in_array('current-menu-item', $item->classes);
$indent = ' ';
// build html
$output .= $indent . '<li class="nav-item">';
// link attributes
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
if(in_array('current-menu-item', $item->classes)) {
$attributes .= ' class="nav-link active"';
$item_output = sprintf( '%1$s<a%2$s>%3$s%4$s%5$s <span class="sr-only">(current)</span></a>%6$s',
$args->before,
$attributes,
$args->link_before,
apply_filters( 'the_title', $item->title, $item->ID ),
$args->link_after,
$args->after
);
}
else {
$attributes .= ' class="nav-link"';
$item_output = sprintf( '%1$s<a%2$s>%3$s%4$s%5$s</a>%6$s',
$args->before,
$attributes,
$args->link_before,
apply_filters( 'the_title', $item->title, $item->ID ),
$args->link_after,
$args->after
);
}
// build html
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
</pre>
As you can see creating “nav walkers” is not that difficult.
In stead of changing the HTML you can also try to change the compiled CSS code. You can take the page pagination as an example. Currently the JBST theme has got a custom function to display the page navigation which result in the HTML like that shown in the code beneath:
<nav style="text-align:center">
<ul class="pagination">
<li class="page-item"><a href="http://wordpress/index.php/page/2/" >Previous</a></li>
<li class="page-item"><a class="page-link" href="http://wordpress/">1</a></li>
<li class="page-item"><a class="page-link" href="http://wordpress/index.php/page/2/">2</a></li>
<li class="page-item active"><span class="page-link"> 3 </span></li>
<li class="page-item"><a class="page-link" href="http://wordpress/index.php/page/4/">4</a></li>
<li class="page-item"><a href="http://wordpress/index.php/page/4/" >Next</a></li>
</ul>
</nav>
The above HTML code for the page navigation contains Bootstrap CSS classes for presentation.
When using WordPress’ built-in function for page navigation as follows:
<?php
the_posts_pagination( array(
'mid_size' => 2,
'prev_text' => __( 'Previous', 'textdomain' ),
'next_text' => __( 'Next', 'textdomain' ),
) );
?>
The function call above will generate HTML code like that shown beneath:
<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">Posts navigation</h2>
<div class="nav-links"><a class="prev page-numbers" href="http://wordpress/index.php/page/2/">Previous</a>
<div class="nav-links">
<a class="prev page-numbers" href="http://wordpress/index.php/page/2/">Back</a>
<a class="page-numbers" href="http://wordpress/">1</a>
<a class="page-numbers" href="http://wordpress/index.php/page/2/">2</a>
<span class="page-numbers current">3</span>
<a class="page-numbers" href="http://wordpress/index.php/page/4/">4</a>
<a class="next page-numbers" href="http://wordpress/index.php/page/4/">Onward</a>
</div>
</nav>
Now you can code some CSS code which applies Bootstrap’s presentation for the page navigation on the CSS classes above. You SCSS should look like that shown beneath:
// pagination default
.navigation.pagination {
@include center-block;
text-align: center;
.nav-links {
@extend .pagination;
.page-numbers {
@extend .page-link;
&:first-child {
margin-left: 0;
@include border-left-radius($border-radius);
}
&:last-child {
@include border-right-radius($border-radius);
}
&.current {
@include plain-hover-focus {
z-index: 2;
color: $pagination-active-color;
cursor: default;
background-color: $pagination-active-bg;
border-color: $pagination-active-border;
}
}
}
}
}
As you can see the above SCSS code looks complex and requires deep knowledge of Bootstrap’s SCSS code. Complexity of the SCSS code partially due to the SCSS code requires the .page-links wrapped into .page-item. Refactoring of the pagination component may reduce the complexity of the SCSS code in future, see also Refactor pagination in accordance with the Navs.
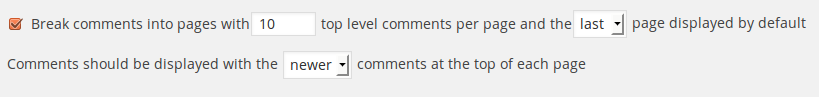
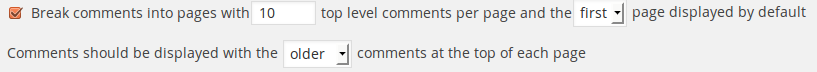
After compiling the SCSS code your page navigation will look like that shown in the figure below:

Both solutions; HTML or CSS change will give you the same result. When using the Sass @extend directive the compiled CSS code will become a little larger, due to having both the original and the extended selector. On the other hand there is no need to change WordPress by adding custom “walkers” and functions. At the moment i’m not sure which way to choose for the JBST 4 theme, i think most people will expect the HTML of the theme contains Bootstrap’s CSS classes.
Implementing Bootstrap with only SCSS / CSS on a bare theme like HTML5 Blank or _s, or underscores seems interesting too. Possible i will create some like “JBST 4 HTML5” theme in future.
Pure semantic HTML5 seems not possible with the Bootstrap Grid’s now, cause the .container wrapper is still required even when the optional flexbox support has been enabled. But you can compile Bootstrap without the predefined CSS grid classes and use the grid mixins to build your responsive layouts.
Also read What’s New in Bootstrap 4, and Happy coding!