Bootstrap 4 is in development. The alpha 3 stage had been reached yet. The new navbar is a simple wrapper for positioning branding, navigation, and other elements into a concise navigation header.
Many people has started testing Bootstrap 4 already. Before you start you should know that i did NOT switch from Less to Sass, but Bootstrap did. The CSS code of Bootstrap 4 is built with Sass now. Those who are no familiar with Sass yet should definitely read my new Sass and Compass Designer’s Cookbook book.
You can use Bootstrap CLI to test Bootstrap 4. Many templates are available yet. Bootstrap CLI is suitable for fast prototyping too!
At the time of writing this blog the code for the responsive navbar is not finished yet. I will provide you some quick fixes which enable you to use the responsive navbar in your new Bootstrap 4 projects. Notice that you should not use any alpha code for production.
The HTML code for a responsive navbar may look like that shown beneath:
<nav class="navbar navbar-dark navbar-full" role="navigation"> <div class="container"> <a class="navbar-brand" href="index.html">Navbar</a> <button class="navbar-toggler hidden-md-up pull-xs-right" type="button" data-toggle="collapse" data-target="#collapsiblecontent"> ☰ </button> <ul class="nav navbar-nav navbar-toggleable-sm collapse" id="collapsiblecontent"> <li class="nav-item"> <a class="nav-link active" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link" href="#">About</a> </li> </ul> </div> </nav>
Notice the hidden-md-up and navbar-toggleable-sm classes. The hidden-md-up class ensure that the “hamburger” menu to toggle the collapsing of the menu is only visible on the small viewports (the xs and sm grids). The navbar-toggleable-sm class collapses the menu and make it toggleable on the the xs and sm grids. The responsive navbar requires Bootstrap’s JavaScript Collapse plugin. When your navbar contains dropdowns, as explained later on, the Dropdown Plugin is required too.
Till the alpha-3 release of Bootstrap 4 the menu items do not stack for the collapsed menu. You can fix this by using the following SCSS code and recompile Bootstrap:
.navbar {
@include media-breakpoint-down(sm) {
.navbar-brand,
.nav-item {
float: none;
}
}
}
Now your menu items stack, but all nav items except from the first one got a margin-left. Fix the margin by editing the following SCSS code:
.navbar {
@include media-breakpoint-down(sm) {
.nav-item + .nav-item {
margin-left: 0;
}
}
}
Both solutions provide above use the media-breakpoint-down() mixin. Setting the @media with a max-width afterward will break the mobile first nature of Bootstrap 4, but for now these quick fixes will help you to test and protype with Bootstrap before the final version is released.
Dropdown menus in the navbar of Bootstrap 4
Bootstrap’s Dropdown Plugin enable you to create dropdown menus with ease. You can also add these dropdown menus in your navbar as follows:
<ul class="nav navbar-nav navbar-toggleable-sm collapse" id="collapsiblecontent"> <li class="nav-item"> <a class="nav-link active" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false"> Features </a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </li> </ul>
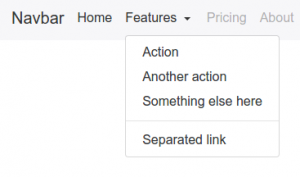
When expecting the results in your browser you’ll find that the second menu item got a awesome dropdown menu:

For screens smaller than the responsive breakpoint (768px) the dropdown menu should act like a normal nested ul element. Again Sass will save us. You can use the the following SCSS code to turn the dropdown menu into a nested collapsing element of list of nav items:
@include media-breakpoint-down(sm) {
.navbar {
.nav-item + .nav-item {
margin-left: 0;
}
.dropdown {
position: initial;
}
.dropdown-menu {
position: initial;
z-index: initial;
float: initial;
border: initial;
border-radius: initial;
}
}
}
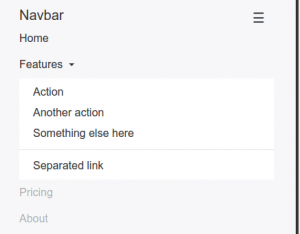
On the small viewports the dropdown menu will now look like that shown in the figure below:

You can use Bootstrap CLI to test the responsive Bootstrap 4 navbar with dropdown menus:
[sudo] npm install -g gulp bower npm install bootstrap-cli --global
And use the following command to set up the responsive Bootstrap 4 navbar with dropdown menus example:
bootstrap new --template responsive-navbar-dropdowns
Justified navbar items
Bootstrap 4 removes the option to justify your navbar items. You can justify your navbar items in Bootstrap 4 by using the nav-justified mixin:
// Justified nav links
// -------------------------
@mixin nav-justified($breakpoint: md) {
width: 100%;
.nav-item {
float: none;
}
.nav-link {
text-align: center;
margin-bottom: 5px;
}
> .dropdown .dropdown-menu { //todo: remove child selector
top: auto;
left: auto;
}
@include media-breakpoint-up($breakpoint) {
.nav-item {
display: table-cell;
width: 1%;
}
.nav-link {
margin-bottom: 0;
}
}
}
Use the following SCSS code to use the nav-justified mixin above:
.navbar {
@include nav-justified;
}
Recompile Bootstrap and you’ll find that your navbar will look like that shown in the figure below:
![]()
You can test the Justified navbar items for Bootstrap 4 with Bootstrap CLI again:
bootstrap new --template nav-justified
Centered navbar items
To center a ul element inside a div element you’ll have to set text-align: center (you can use the predefined text-xs-center class of Bootstrap for that) and display: inline-block; for your centered list.
Your HTML code:
<nav class="navbar navbar-light main-nav"> <div class="container text-xs-center"> <ul class="nav navbar-nav pull-xs-left"> <li class="nav-item active"> <a class="nav-link" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Download</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Register</a> </li> </ul> <ul class="nav navbar-nav" style="display: inline-block;"> <li class="nav-item"><a class="nav-link" href="#">Website Name</a></li> </ul> <ul class="nav navbar-nav pull-xs-right"> <li class="nav-item"> <a class="nav-link" href="#">Rates</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Help</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li> </ul> </div> </nav>
The results:
![]()