If you need a WordPress Website quick (or you are lazy) and you already have a house style or at least a logo, than this tutorial is all you need to brand your WordPress website. If you don’t have a logo yet, you can order one at Jamedo Logo or simply use a picture that you like.
Please follow the easy steps below to get your own branded, seo-friendly and responsive WordPress website. Your website will be built with JBST and Twitter’s Bootstrap and full customizable with Less.
- Download and install WordPress using the Famous 5-Minute Install
- Download, install (do not active) JBST. Please notice that the JBST theme is also available from the wordpress.org directory
- Download, install and activate JBST Branding
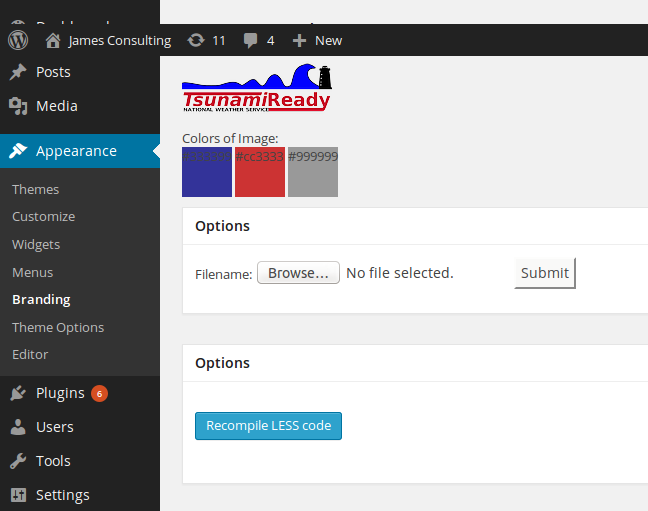
- In your Dashboard: Appearance > Branding
- Upload your logo / or picture
- Recompile the Less code
More information about downloading, installing and activating WordPress themes can be found at: Using Themes.
The following figure will show you how to upload your logo and recompile the Less code under Appearance > Branding in your Dashboard.
The logo used in the preceding figure can be download at Pixabay and is available under the CC0 1.0 Universal (CC0 1.0) license.
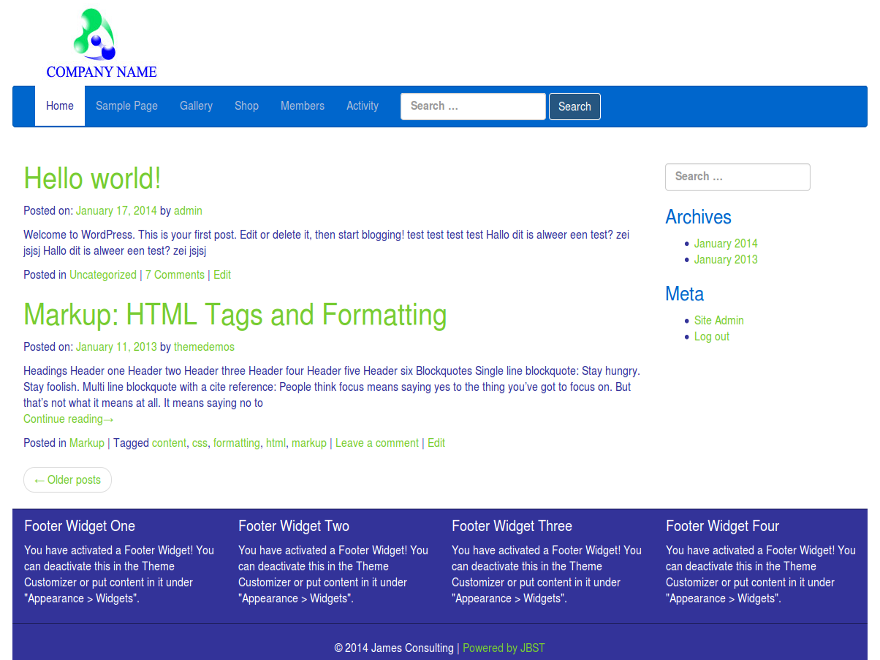
Some other examples can be found in the following figures:
The logo used in the preceding figure can be download at Free Logos.
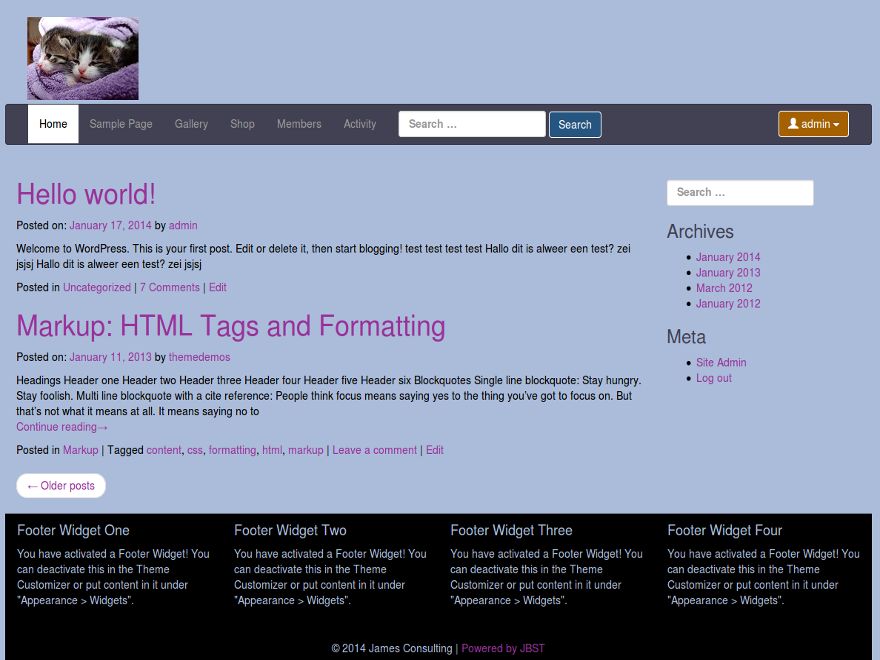
Or create a website for the cattery of the girlfriend of your neighbours’ nephew. The only thing you need is a picture of her lovely cats.
The picture used in the preceding figure can be download at Pixabay and is available under the CC0 1.0 Universal (CC0 1.0) license.
Please try it yourself and share your example designs with me.



Verry helpful. explained well