In my Less Web Development Essentials book which can be found at https://www.packtpub.com/web-development/less-web-development-essentials i refer to FireLess for client side compiling and debugging Less code. When compiling your Less code in browser you can not use CSS sourcemaps to map the compiled code to its origin. There’s no technical barrier to get inline source maps working with Less in browser, but browsers do not support inline sourcemaps inside inline CSS code. More information can be found at: https://github.com/less/less.js/issues/1541
So for people who develop their Less code in browser FireLess can replace the CSS sourcemaps functionality for now. The Firebug add-on integrates with Firefox to put a wealth of development tools and FireLESS in a browser add-on for FireFox that allows Firebug to display the original LESS file name and line number of LESS-generated CSS styles.
The FireLess code seems not to be up to date, or at least on the website there’s is a message telling you:
Currently requires a patched version of LESS available at ….
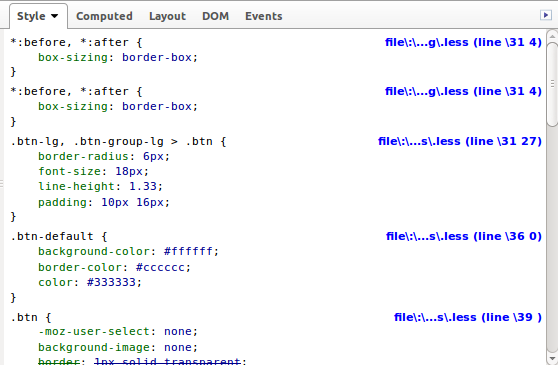
A recent patched version of Less can not be found any more. Other comments on the website says no patched version has been required since Less version 1.5. I have tested FireLess with the latest 2.2.0 version of Less. Without any modification i found that the add-on shows the names and line numbers, but the names are not showed well and the line numbers got a 3 prepend and obviously show the wrong numbers at all, as can be seen in the following figure:
The figure above runs the following code:
<link type=”text/css” href=”bootstrap3/bootstrap/less/bootstrap.less” rel=”stylesheet/less”>
<script>
var less = {
env: “development”,
dumpLineNumbers: “mediaquery”,
};
</script>
<script src=”//cdnjs.cloudflare.com/ajax/libs/less.js/2.2.0/less.min.js”></script>
Notice that FireLess requires the dumpLineNumbers: "mediaquery" option. The code returned by Less with that option set will look like that shown below:
@media -sass-debug-info{filename{font-family:file\:\/\/http\:\/\/testdrive\/bootstrap3\/bootstrap\/less\/normalize\.less}line{font-family:\0000333}}
As you can see, each URL seems to start with file\:\/\ (back slashes used for escape). The file\:\/\ prepended to the file path seems wrong (this issue has been fix in release 2.3.0). Also the values set for the font-family property are not surrounded by quotes.
There will be no need to writing a patched version to fix these issues since version 2 Less. Less v2 enables you to write easily a plugin. A postprocess plugin, which modify the compiled CSS code, can be used to correct the already mentioned issues.
You can use the following code:
<link type=”text/css” href=”bootstrap3/bootstrap/less/bootstrap.less” rel=”stylesheet/less”>
<script>
function FireLessProcessor(options) {};
FireLessProcessor.prototype = {
process: function (css) {
css = css.replace(/(@media -sass-debug-info\{)(.*)(\}\n)/g,function(m1,m2,m3,m4){
m3 = m3.replace(‘file\\:\\/\\/file\\:\\/\\/’,’file\\:\\/\\/’);
m3 = m3.replace(‘file\\:\\/\\/http\\:\\/\\/’,’http\\:\\/\\/’);
m3 = m3.replace(‘file\\:\\/\\/https\\:\\/\\/’,’https\\:\\/\\/’);
m3 = m3.replace(/(font-family:)([^}]+)(})/g, function(r1,r2,r3,r4){
return r2 + ‘”‘ + r3 + ‘”;’ + r4;
});return m2 + m3 + m4;
});
return css;
}
};
var FireLess = {
install: function(less,pluginManager) {
pluginManager.addPostProcessor(new FireLessProcessor());
}
};var less = {
env: “development”,
dumpLineNumbers: “mediaquery”,
plugins: [FireLess]
};
</script>
<script src=”//cdnjs.cloudflare.com/ajax/libs/less.js/2.2.0/less.min.js”></script>
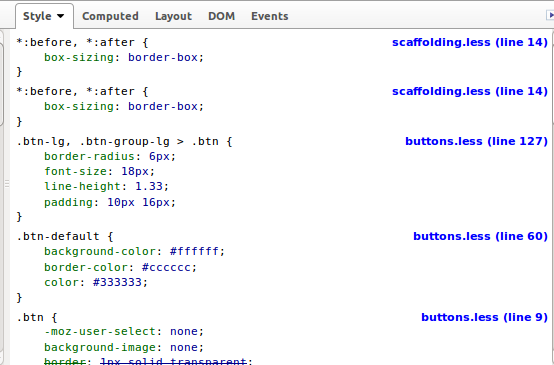
With the preceding code the FireLess add-on shows both file names and lines number as expected as can be seen in the following figure:
I have tested the plugin code above only on Linux, when you are on a Windows machine for some reason, you should possible need more or different fixes for the file paths.


font-family patch goes here: https://github.com/less/less.js/pull/2561